¿Seguro que estás pensando en abrir una página web o un negocio y no sabes qué plataforma escoger? Pues, en este artículo, te vamos a contar las diferencias y similitudes que hay entre dos de los sitios más usados, que son Wix y WordPress. Lo primero que tienes que saber es que son dos sistemas totalmente diferentes.
Ambos son gratuitos, pero hay diferencias entre ellos.
¿Cómo funciona cada uno?
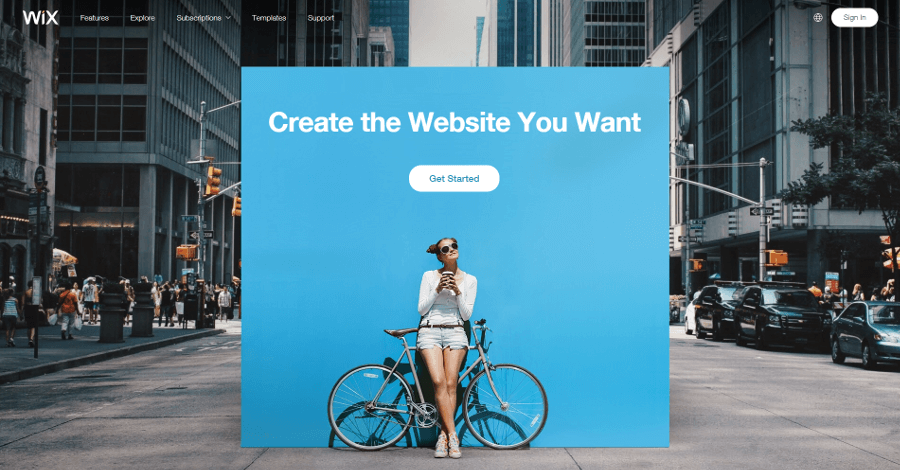
Wix es una página privada cuya principal ventaja es que no te tienes que preocupar del hosting de tu sitio web. La idea de Wix es que que puedas crear tu propia página web en cuestión de minutos, ya que es muy fácil de usar y no necesitas conocimientos de programación.
Además, te da la posibilidad de crear el nombre de tu empresa, pero estarás ligado a Wix. Por ejemplo, si tu empresa es de móviles chinos, se podría llamar así: movileschinos.wixsite.com
En cambio, WordPress es un CMS (en inglés, Content Management System) o también conocido como un sistema de gestión de contenidos.
En el mercado existen muchos CMS, pero WordPress es el más usado y conocido.
De hecho, el 23,4 % de las páginas webs de Internet está diseñado con él. La idea es que partes de cero y tampoco necesitas conocimientos avanzados. Lo único: la instalación, que se puede complicar un poco.
Lo bueno es que resulta gratis y totalmente personalizable. Los plugins de WordPress o también conocidos como complementos permiten que tu página esté optimizada para SEO y Google. En otras palabras, para que te encuentren en Internet.
¿Cuáles son las diferencias entre Wix y WordPress?
Lo primero que tienes que saber es que Wix pertenece a una compañía privada. Por tanto, tus archivos y toda la información que guardes en sus servidores desaparecerían, si la empresa cierra.
Tienes dos formas de uso: la primera es un uso gratuito, pero con publicidad; y la segunda posibilidad es de pago, que ofrece algunas mejoras. Sin embargo, debes saber que, en ambas opciones, Wix aloja absolutamente todo en sus centros de datos.
Esto significa que, si quieres ampliar tu web, en el futuro, no podrás controlar el tráfico ni otras cuestiones técnicas, como la velocidad de descarga o el límite de almacenamiento.
Debes tener en cuenta que mucha gente usa usa este sistema por ser gratis. Esto no sería un problema, pero tantos usuarios complican el acceso, ya que a veces se colapsa y sufre caídas.
Por tanto, si necesitas una página profesional, valora la posibilidad de usar otro sistema, ya que las caídas de tu página no dan una buena imagen empresarial. A pesar de todo lo anterior, es muy fácil de usar y no necesitas instalar nada en tu ordenador.
En cambio, con WordPress tienes la posibilidad de contratar la compañía de hosting que quieras.
De esta forma, puedes decidir comenzar con un alojamiento sencillo y aumentarlo a medida que vayas creciendo. Lo cierto es que WordPress en español es una buena opción para administrar un dominio.
Gracias a la infinidad de plantillas WordPress podrás tener una página web con un diseño totalmente profesional.
Por no mencionar los plugins WordPress, que te ayudan con la instalación y facilitan cualquier tarea: el SEO, el comercio electrónico, la seguridad, el acceso, las encuestas, el envío de emails, etcétera.
Lo cierto es que no resulta fácil la elección de un sistema u otro. Todo depende de tus necesidades. Nuestro consejo es que elijas WordPress a pesar de las pequeñas dificultades.
Ten en cuenta que es el CMS más usado y por algo será. Está en constante evolución y su comunidad te puede ofrecer soporte y ayuda técnica.
Por último, controlar tus datos e información no tiene precio.
Y, en caso de tener problemas, tu empresa de hosting te puede echar una mano.
Fuente : https://www.wpdoctor.es/conoces-las-diferencias-y-similitudes-entre-wix-y-wordpress/
Existen muchas plataformas en las que que puedes crear un sitio web. Pero la mayoría se pueden dividir en dos categorías: Creadores de sitios web y Sistemas de gestión de contenido (CMS). Wix es un excelente ejemplo de la primera, y WordPress representa la segunda.
Si eres nuevo en la creación de sitios web, puede ser difícil elegir qué tipo de plataforma usar. Para ayudarte, en este artículo vamos a comparar Wix vs WordPress en varios aspectos críticos, incluyendo:
- Facilidad de uso
- Administración del sitio
- Rendimiento
- Seguridad
- Opciones de personalización
Luego, resumiremos las ventajas de cada plataforma para que tengas toda la información que necesitas para tomar una decisión informada. ¡Entonces empecemos la comparación de WordPress vs Wix!
Contenido
Introducción a Wix vs WordPress
Antes de continuar, es importante comprender las diferencias fundamentales entre Wix y WordPress. Como mencionamos anteriormente, aunque ambos permiten crear sitios web, no son el mismo tipo de plataforma.
En esencia, Wix es lo que se se conoce como creador de sitios web. Eso significa que ofrece herramientas que puedes usar para crear sitios web fácilmente, sin necesidad de tocar ni una sola línea de código. Lo hace utilizando un editor visual que se basa en elementos prefabricados o ‘bloques’, que se pueden agregar a cualquier página y reorganizar a voluntad:

En los últimos años, estos tipos de plataformas se han disparado en popularidad ya que le permiten a la gente crear sitios web sin necesidad de tener conocimientos de desarrollo web. Sin embargo, existen limitaciones en el tipo de resultados que puedes lograr utilizando un creador de sitios web.
WordPress, por otro lado, es un Sistema de de gestión de contenido (CMS). Este es un término elegante para referirse a las plataformas que permiten crear y administrar vastas bibliotecas de contenido, junto con todas las herramientas necesarias para crear el resto de un sitio web:

A pesar de que WordPress fue en su día una plataforma dedicada a los blogs, hace mucho que pasó a otro nivel. Hoy en día, más del 30% de todos los sitios web están hechos en WordPress y puede utilizarse para crear casi cualquier tipo de sitio. En las siguientes secciones, explicaremos por qué la plataforma es tan popular y te ayudaremos a decidir si usar Wix o WordPress.
Sin embargo, hay una diferencia crucial que debes saber antes de seguir adelante. Quizás la mayor diferencia entre un creador de sitios web y un CMS es que en este último debes conseguir el alojamiento por tu cuenta. Esto significa que con Wix, tu sitio será automáticamente almacenado y mostrado por los servidores de la plataforma.
Con WordPress, por otro lado, tendrás que encontrar tu propio servicio de alojamiento web y comprar un plan para que tu sitio pueda estar activo. Esto requiere un poco más de trabajo, pero también te da mucho más control sobre el rendimiento, la seguridad y la optimización del sitio. Además, puedes encontrar planes de alojamiento para WordPress a un precio mensual muy bajo.
Hay una versión de la plataforma que incluye el alojamiento, llamada WordPress.com (a diferencia de WordPress.org). Se parece mucho a Wix y tiene el mismo tipo de limitaciones. En esta comparación, nos centraremos en la versión de WordPress.org que no incluye el alojamiento.
Ahora, tras haber presentado a nuestros dos contendientes y sus principales diferencias, veamos qué tienen para ofrecer en una comparación directa de Wix vs WordPress.
Wix vs WordPress: Facilidad de uso
En primer lugar, vamos a hablar de la facilidad de uso. Nuestro punto de referencia aquí es si cada plataforma es accesible para alguien que sea completamente nuevo en ella. Lo ideal sería que pudieras elegir Wix o WordPress y comenzar a usarlo de inmediato, sin tener que dedicar semanas o meses de estudio.
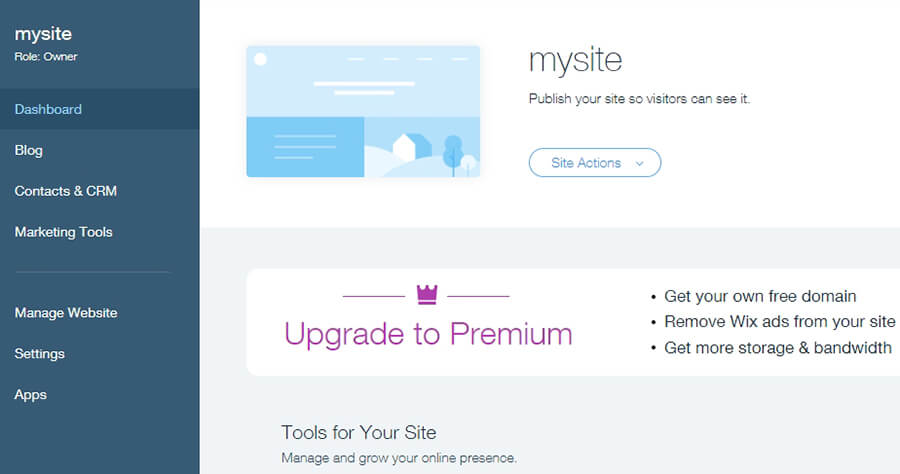
Podemos comenzar diciendo que Wix es fantástico en cuanto a la facilidad de uso. Apenas crees una cuenta, tendrás acceso a un panel de control muy claro en el que puedes encontrar las opciones que deseas fácilmente:

Aquí hay algunas funciones que podrían ser un tanto avanzadas para los principiantes en el desarrollo web. Por ejemplo, es probable que debas consultar la documentación de la plataforma si quieres utilizar las opciones de CRM, así como sus herramientas de marketing.
Sin embargo, una vez que abres el editor Wix, verás rápidamente por qué la plataforma es tan popular. El editor de Wix es muy fácil de usar. Puedes agregar elementos como texto e imágenes en segundos usando el menú de la izquierda, crear nuevas páginas e incluso administrar integraciones de aplicaciones:

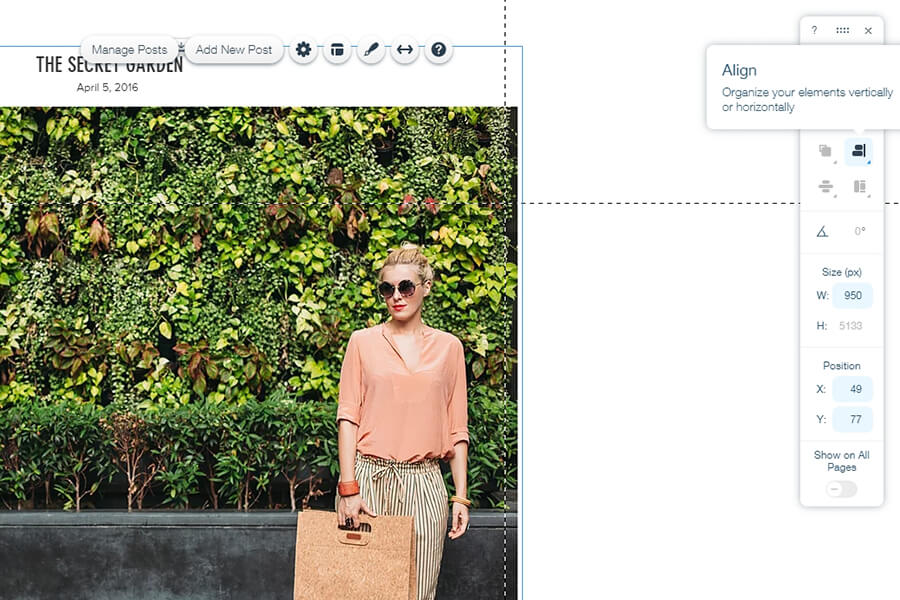
A la derecha, tienes una colección de herramientas que puedes usar para editar los estilos de tu página y elementos, que se parece mucho a un editor de fotos. Wix incluso te permite usar plantillas para hacer páginas de aspecto moderno en minutos. Si optas por una plantilla, siempre puedes editar sus partes individuales para que el diseño sea único:

En última instancia, con Wix es posible comenzar a utilizar la plataforma y configurar una página de inicio con gran diseño en un par de horas (o menos). Eso es útil, especialmente si nunca antes has creado un sitio web.
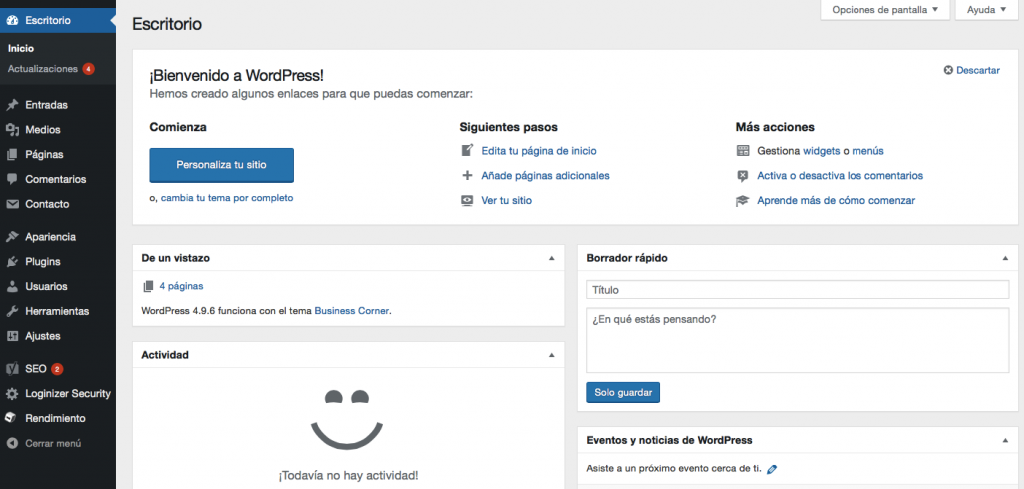
WordPress, por su parte, tampoco se queda atrás en cuanto a la facilidad de uso. Luego de instalar la plataforma en el servidor de tu elección, tendrás acceso al famoso panel de WordPress. Este incluye muchas opciones, sin duda, pero es fácil entender lo que hace cada uno de ellos con un vistazo rápido:

Tener muchas opciones para personalizar tu sitio web no es algo malo, sin duda. Sin embargo, esto quiere decir que WordPress tiene una curva de aprendizaje un poco más pronunciada que Wix.
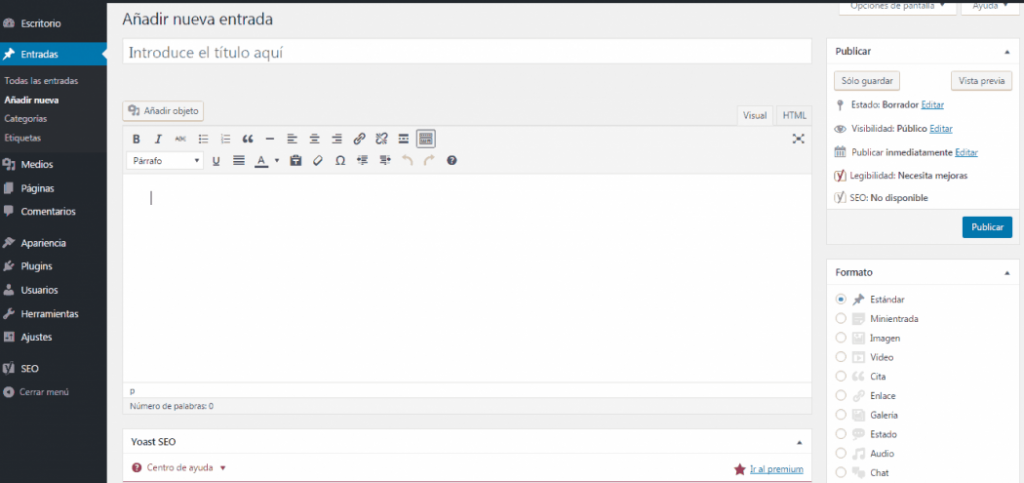
Lo mismo se hace evidente una vez que empiezas con la creación de páginas y posts. La configuración de cualquiera de estos elementos es simple, y puedes hacerlo con unos pocos clics:

Sin embargo, editar esas páginas y hacer que se vean exactamente como quieres es un poco más complicado. Para hacerlo, deberás encontrar un tema de WordPress que se ajuste a tu estilo y aprender a personalizarlo.
Ten en cuenta que muchos de los temas de WordPress incluyen sus propias herramientas de creación de páginas, y también hay plugins que pueden agregar esta funcionalidad. En otras palabras, si quieres tener una experiencia que se parezca más a Wix mientras sigue usando WordPress, es posible obtenerla con bastante facilidad.
En última instancia, Wix es más fácil de usar que WordPress. Pero ten en cuenta que una vez que aprendes a manejarlo, puede hacer mucho más con WordPress que con Wix. Aun así, la primera ronda de la comparación entre WordPress y Wix, la gana Wix.
Wix vs WordPress: Administración del sitio
En esta sección nos centraremos en las opciones que ambas plataformas brindan para ayudarte a administrar tu sitio web. Por “administración”, nos referimos a una gran cantidad de acciones diversas pero vitales, como actualizarlo, realizar la resolución de problemas, eliminar publicaciones antiguas y más.
Primero, echemos un vistazo a Wix. Cuando se trata de la administración del sitio, la filosofía de Wix es mantener las cosas simples, para que no tengas que preocuparte por los pequeños detalles. Por ejemplo, no tienes que preocuparte por actualizar la plataforma, ya que se hace automáticamente en segundo plano.
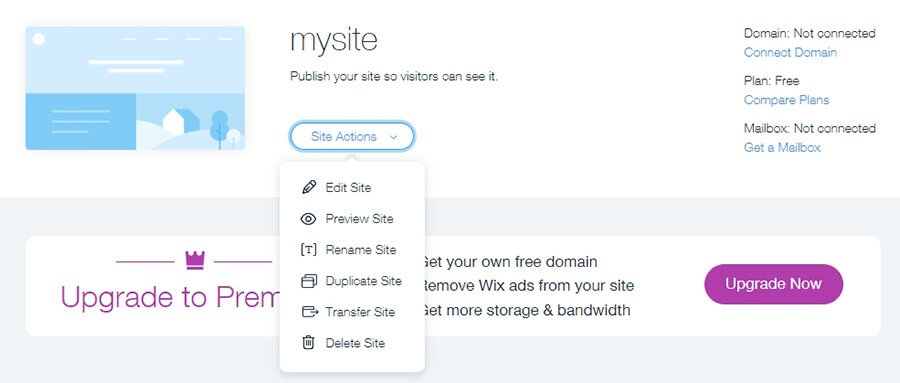
Del mismo modo, Wix también facilita la duplicación, eliminación e incluso la transferencia de tu sitio web:

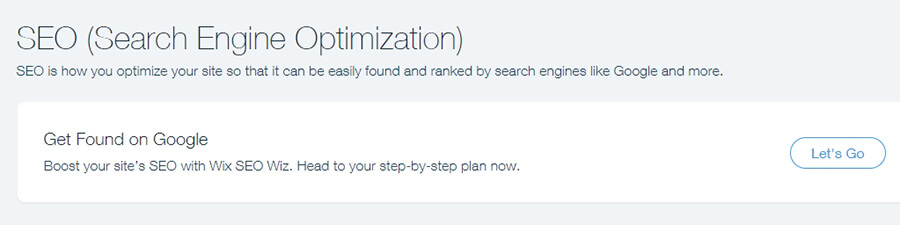
Sin embargo, cuando comiences a profundizar un poco más, notarás que Wix carece de algunas funciones a las que tal vez quieras acceder en el futuro. Por ejemplo, sus opciones de optimización de motores de búsqueda (SEO) son más bien pobres:

De manera similar, si quieres acceder a los datos analíticos (que es clave para el crecimiento del sitio), deberá adquirir un plan Wix premium. Eso no es necesariamente algo malo si estás comprometido con la plataforma, pero te costará más a largo plazo que WordPress.
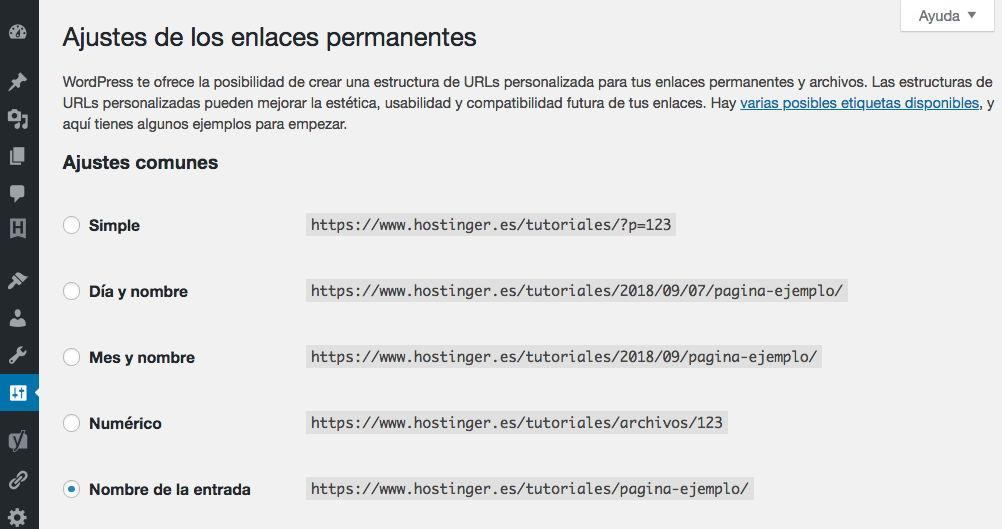
WordPress, por otro lado, ofrece acceso a una gran cantidad de opciones de administración de sitios desde el primer momento. Por ejemplo, te permite personalizar la estructura de URLs; algo que no se puede hacer en Wix:

Para funciones más avanzadas, siempre puedes encontrar plugins que te permitan implementarlas, en muchos casos de forma gratuita. Solo para dar un ejemplo, el plugin Yoast SEO te permite posicionarte mejor en los motores de búsqueda e incluso mejorar la legibilidad del contenido:

En general, Wix te brinda una experiencia más sencilla para administrar tu sitio web. Sin embargo, WordPress ofrece mucha más profundidad y opciones, lo que es fundamental para operar un sitio web con éxito. Así que, en esta ronda de Wix vs WordPress, el ganador es éste último.
Wix vs WordPress: Rendimiento
Es un poco difícil comparar WordPress vs Wix en materia de rendimiento, debido a que ambas plataformas son alojadas de forma diferente. Sin embargo, echemos un vistazo a las diferencias clave.
Como mencionamos anteriormente, Wix es una plataforma alojada. Básicamente, eso significa que pagas por el acceso a un creador de sitios web y por el alojamiento web, todo dentro de un mismo paquete. Wix no te permite realizar personalizaciones que puedan alterar el rendimiento fundamental del sitio web.
En cambio de eso, el equipo responsable de la plataforma se encarga de asegurarse de que todos los sitios se carguen lo más rápido posible, al menos en teoría. Durante nuestras pruebas, encontramos que las páginas de Wix tienden a cargarse bastante rápido. Wix proporciona tiempos de carga competitivos, en parte gracias a la optimización automática de imágenes y al uso de una Content Delivery Network (CDN).
En otras palabras, Wix puede ser una buena opción si eres el tipo de persona que no quiere preocuparse por tener que ajustar el rendimiento de tu sitio. El inconveniente es que no tienes control sobre el funcionamiento de tu sitio y tienes pocas opciones a la hora de buscar mejores alternativas.
Con WordPress, puedes usar cualquier plan de hosting web que te guste. Esto te permite buscar la mejor opción y decidir exactamente qué tipo de rendimiento y cuántos recursos necesita tu sitio. Hostinger, por ejemplo, ofrece un rendimiento excelente, y nuestros paquetes de alojamiento compartido son más accesibles que los planes premium de Wix.
Además, hay muchas otras formas en que puedes sacarle un rendimiento aún mejor a tu sitio web de WordPress. La plataforma no incluye opciones como la optimización de imágenes y la integración de CDN por defecto. Sin embargo, puedes agregarlos fácilmente, usando plugins como WP Smush:

Como puedes ver, hay un tema recurrente a lo largo de esta comparación de Wix vs WordPress. Si estás dispuesto a trabajar un poco más, WordPress a menudo tiene la ventaja sobre Wix. En materia de rendimiento, WordPress te permite asegurarte de que tu sitio siempre se esté ejecutando de forma óptima.
Wix vs WordPress: Seguridad
Lo ideal sería que cualquier plataforma que elijas fuera inaccesible. Nadie debería poder ingresar a tus cuentas sin permiso, ni tener acceso a datos confidenciales. Sin embargo, la triste verdad es que no existe una plataforma 100% segura.
Lo mejor que puedes hacer es limitar los riesgos lo máximo posible, al elegir una plataforma que tenga una excelente reputación en materia de seguridad. Además, también hay formas de aumentar la seguridad de tu sitio web de forma manual (según el software que utilices).
Las plataformas alojadas como Wix a menudo son más seguras por defecto, en gran parte debido a dos factores:
- Los usuarios no pueden editar la funcionalidad principal del software subyacente, por lo que hay menos vulnerabilidades de seguridad.
- Estas plataformas se actualizan automáticamente, así que no hay que preocuparse por software desactualizado.
Pero eso no quiere decir que Wix sea perfecto desde el punto de vista de seguridad. En el pasado, ha sufrido algunas brechas de seguridad importantes. Sin embargo, esto no es de ninguna manera algo que ocurra frecuentemente, y Wix definitivamente tiene una buena calificación en esta área.
Con WordPress, la situación es un poco más compleja. Dado que la plataforma es la preferida por un porcentaje tan grande de la web, es uno de los objetivos más grandes para los atacantes en internet. Después de todo, encontrar una sola pequeña vulnerabilidad a menudo puede ser suficiente para atacar a millones de sitios, lo cual es un fuerte incentivo.
Dicho esto, WordPress en sí es muy seguro. Si sigues algunas prácticas inteligentes, como actualizar tu sitio, tus plugins y tus temas siempre que sea posible, ya contarás con una ventaja. WordPress y su comunidad lanzan parches frecuentes diseñados para proteger tu sitio de las amenazas más recientes.
Además, con WordPress, también puedes jugar con plugins y configuraciones de seguridad avanzadas. Estos te permiten mejorar aún más la seguridad de tu sitio. En otras palabras, al igual que con el rendimiento, puedes personalizar tu sitio para que sea lo más hostil posible para los hackers, los spammers, etc.
Cuando se trata de la seguridad, tenemos que declarar un empate entre Wix y WordPress. Ambos ofrecen experiencias seguras por defecto, y Wix tiene una ventaja si no quieres lidiar con la seguridad por ti mismo. Sin embargo, los sitios de WordPress tienen el potencial de ser mucho más seguros, siempre y cuando estés dispuesto a poner algo de investigación y esfuerzo.
Wix vs WordPress: Opciones de personalización
Finalmente, la plataforma que elijas debería ofrecerte suficientes opciones para que puedas crear cualquier tipo de sitio web que quieras. Cuanto más puedas personalizar tu sitio web, más tipos de proyectos podrás abordar, lo cual es esencial.
Incluso si solo planeas hacer un sitio web simple, te recomendamos mantener abiertas tus opciones. En algún momento, tu sitio web puede crecer hasta el punto en que sientas que necesitas funciones más avanzadas. Es posible que incluso quieras expandir lo que hace, como agregar una tienda a tu blog o un portfolio a tu sitio de empresa.
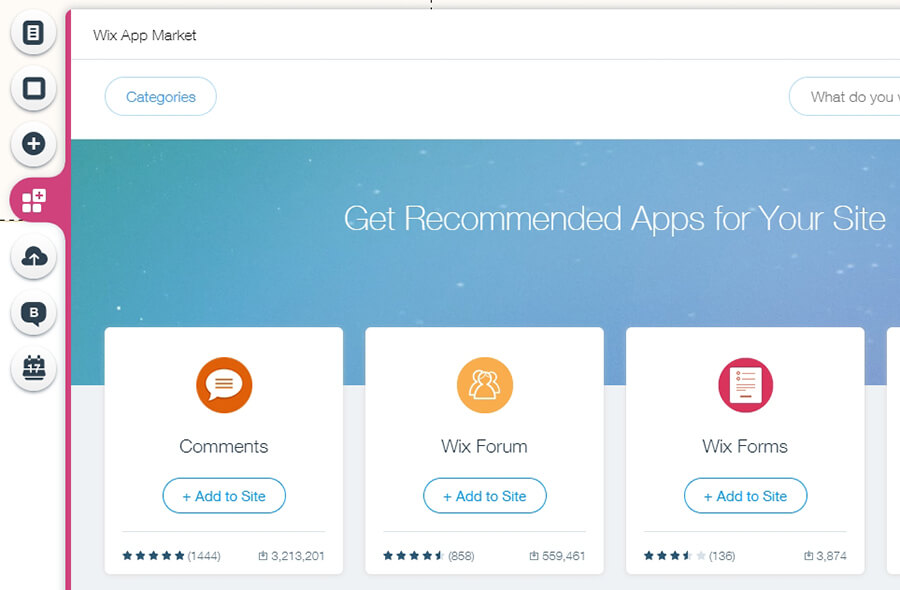
Wix no se queda atrás en cuanto a la personalización. Te permite agregar una gran cantidad de funciones útiles a tu sitio web, como secciones de comentarios, foros, chat en vivo e incluso tiendas online:
![]()
Del mismo modo, la plataforma ofrece muchas opciones de estilo, incluidos los temas y las herramientas que necesitarás para editar la apariencia y el diseño de tu sitio.
¿Y WordPress? Podemos empezar diciendo que WordPress está en una liga propia en cuanto a personalización. Cuando utilizas esta plataforma, obtienes acceso a miles de plugins y temas. Estos pueden alterar dramáticamente la apariencia y la funcionalidad de tu sitio, permitiéndote crear sitios web únicos con casi cualquier función que puedas imaginar:

Lo mejor es que muchos de los mejores plugins de WordPress son gratuitos, lo que significa que puedes instalar una función avanzada sin tener que gastar tu presupuesto. Es común que, independientemente de lo que quieras agregar a tu sitio, exista un plugin para ayudarte a hacerlo.
Finalmente, también vale la pena recordar que WordPress es una plataforma de código abierto. Esto significa que si te inclinas por el lado técnico, puedes editar cualquier aspecto del código, alterar su funcionalidad y aspecto manualmente. Si tienes alguna experiencia en desarrollo web o estás dispuesto a aprender de las guías que hay en internet, puedes crear sitios web de WordPress con características que Wix no puede igualar.
Por esas razones, tenemos que dar como claro ganador a WordPress en cuanto a las opciones de personalización. Sin embargo, antes de terminar tomemos un minuto para resumir lo que hemos aprendido hasta ahora de esta comparación de Wix vs WordPress.
Ventajas de Wix
Mucha gente piensa que Wix es una plataforma solo para principiantes. En la actualidad, sin embargo, ofrece varias ventajas clave:
- Es increíblemente fácil de usar.
- Está diseñado para ayudarte a crear sitios web atractivos con un editor visual intuitivo.
- Seguridad y rendimiento robustos de manera predeterminada.
- La plataforma ofrece muchas opciones de personalización e integraciones de servicios de terceros.
Al comparar WordPress vs Wix, te recomendamos este último si estás buscando un proceso de creación y administración de sitios web optimizado. Si eres nuevo en la creación de sitios y tienes un proyecto simple en mente, Wix puede ser una buena opción.
Ventajas de WordPress
Hay una razón por la que WordPress controla una gran parte del mercado de las plataformas de CMS. De hecho, hay varias razones, incluyendo:
- Es relativamente fácil de aprender para principiantes, pero también ofrece opciones suficientes para que los desarrolladores experimentados profundicen.
- La plataforma viene con un nivel de personalización casi inigualable, gracias a su naturaleza de código abierto y una amplia colección de plugins y temas.
- Obtienes muchas opciones para ayudarte a administrar grandes bibliotecas de contenido.
- Tendrás un control casi total sobre la seguridad, el rendimiento y el alojamiento de tu sitio.
Comparar WordPress vs Wix es difícil porque son plataformas muy diferentes en un nivel fundamental. Sin embargo, a estas alturas, deberías tener toda la información que necesitas para elegir bien.
No es un secreto que con WordPress uno puede tardar un poco más en comenzar. Sin embargo, ofrece una experiencia mucho más profunda, a la vez que sigue siendo fácil de entender para los principiantes. Si no te importa hacer un poco de investigación y aprender practicando, a menudo es mejor elegir WordPress, ya que te permitirá crear casi cualquier tipo de sitio que quieras.
Conclusión
Crear un sitio web requiere trabajo, pero si utilizas la plataforma adecuada, el proceso se vuelve mucho más fácil de lo que podría esperarse. Wix, por ejemplo, te permite crear sitios web simples fácilmente gracias a su creador de páginas intuitivo. Sin embargo, la plataforma se queda corta para proyectos más avanzados, por eso nos inclinamos más a recomendar WordPress.
Fuente: https://www.hostinger.es/tutoriales/wix-vs-wordpress/











 1. Qué es WordPress.com y en qué se diferencia de su hermano mayor WordPress.org:
1. Qué es WordPress.com y en qué se diferencia de su hermano mayor WordPress.org: 2. Algunas ventajas de WordPress:
2. Algunas ventajas de WordPress:
 4. Pero… Qué son las palabras clave:
4. Pero… Qué son las palabras clave: 5. Herramienta «Quote»:
5. Herramienta «Quote»:
 7. Alineación de texto y aumento de sangría:
7. Alineación de texto y aumento de sangría: 8. Alineación de imagen:
8. Alineación de imagen:
 10. Borde, espacio vertical, espacio horizontal:
10. Borde, espacio vertical, espacio horizontal: 11. Herramienta «More»:
11. Herramienta «More»:
 13. Insertando formularios:
13. Insertando formularios: 14. Editando la URL de nuestro post o página:
14. Editando la URL de nuestro post o página: 16. Insertar un tweet:
16. Insertar un tweet:
 19. Insertar audio desde Soundcloud o Bandcamp:
19. Insertar audio desde Soundcloud o Bandcamp: 20. Insertar encuesta:
20. Insertar encuesta:
 22. Formatos de entrada:
22. Formatos de entrada: 23. Imagen destacada, diferencias entre plantillas:
23. Imagen destacada, diferencias entre plantillas: 25. Opciones de publicación:.
25. Opciones de publicación:. 26. Despublicar una entrada.
26. Despublicar una entrada.
 28. Trackbacks y pingbacks:
28. Trackbacks y pingbacks:
 32. Enlaces:
32. Enlaces:

 38. Personalizar
38. Personalizar 41. Móvil:
41. Móvil:



 46. Configuración básica:
46. Configuración básica: 47. Compartir
47. Compartir
 50. Tienda:
50. Tienda: