Te han penalizado. Es lo peor que podría ocurrirte y no sabes cómo ha podido ocurrir. Tú lo has hecho todo bien… ¿Sabes que existe el SEO negativo? Este tipo de práctica funciona y es más habitual de lo que piensas. Toma nota, aprende a protegerte e identificar un ataque de SEO negativo. Nunca sabes si el próximo puedes ser tú.
En el posicionamiento web no todo vale, o al menos eso es lo que dice Google. Atendiendo a esto se crean estrategias y técnicas de SEO siguiendo las directrices de Google. Pero otra cosa es que por decisiones y técnicas ajenas a tu control acabes penalizado o en el mejor de los casos, pierdas buena parte de tu tráfico orgánico. Me refiero al SEO negativo, una parte del SEO a la que no siempre le prestamos la atención que se merece.
Cuidado, tampoco hay que obsesionarse, no todo el mundo va a recibir alguna vez algún ataque o técnicas de SEO negativo en su web, pero podría ocurrir. Lo que quiero que entiendas en este artículo es qué tipos de SEO negativo existen, qué pueden hacerte y cómo identificarlos.
 ¿Qué es el SEO negativo?
¿Qué es el SEO negativo?
Se trata del uso de prácticas poco éticas con el objetivo de que Google penalice o sancione a la web de un competidor. Normalmente se aplican técnicas penalizadas por Google, para que parezca que son intencionadas por parte de la web atacada y que así el posicionamiento de dicha web se vea muy afectado.
¿Te suena raro? Piensa cómo sería en el mundo offline. Un buen amigo me contó hace tiempo algo que ocurrió en su negocio familiar. Imagina que tienes una frutería, la típica de barrio y a 15 metros abren un gran supermercado. Éste, para intentar borrarte del mapa y que bajen tus ventas, aparca todas las mañanas un furgón tan grande que ocupa buena parte de tu escaparate. ¿Qué ocurre? Ahora muy poca gente verá que existes y así difícilmente podrás conseguir clientes.
¿Qué objetivo tiene el SEO negativo?
El objetivo es claro. En lugar de realizar técnicas de posicionamiento web legales, y posicionar de forma natural, perjudicas a tu competidor para que Google lo penalice y reste posicionamiento para pasar por encima de él.
¿Es importante el SEO negativo?
Si existe el SEO negativo es porque funciona. Cualquier estrategia de posicionamiento web debería tener en cuenta que en algún momento se podría sufrir algún ataque de este tipo.
Obviamente, cuanto más haya en juego, más posibilidades habrá de que se efectúen este tipo de ataques. Sectores o nichos muy rentables en los que estar en 1 o 3 posición signifique aumentar o reducir los ingresos significativamente. Esto vale para cualquier tipo de negocio.
Los algoritmos de Google vigilan constantemente las malas prácticas o las directrices incumplidas, y si encuentran que tu web ha realizado algún tipo de práctica penalizable o considerada black hat, puede que recibas una penalización.
Es injusto, ¿verdad? Google no sabrá si esos enlaces artificiales te los has puesto tú, si los textos ancla que has utilizado sobreoptimizando son cosa tuya o de alguien que quiere perjudicarte.
El SEO negativo está a la orden del día, lamentablemente por eso mismo, porque funciona. Son muchas las formas en las que pueden perjudicar tu estrategia y debes estar atento y reaccionar rápido cuando lo detectes.
El SEO negativo está a la orden del día, lamentablemente por eso mismo, porque funciona.
 ¿Qué técnicas pueden NO considerarse como SEO negativo?
¿Qué técnicas pueden NO considerarse como SEO negativo?
Es habitual que cuando se realiza una auditoría SEO o se analiza un proyecto encuentres ciertos elementos que te hagan dudar… ¿habré sido víctima de un ataque de SEO negativo? Ante una ausencia de explicación lógica, lo primero que piensas es que sí. ¿Alguien de tu competencia se ha tomado la molestia de hacer eso con tu web? Piénsalo antes de echar la culpa al SEO negativo.
Antes de echar la culpa al SEO negativo, analiza bien lo que ha podido pasar, qué directrices has podido incumplir.
Álex Serrano
Otra cosa que deberías pensar es en la capacidad que tiene un usuario medio de realizar este tipo de ataques. No todo el mundo sabe hacer este tipo de SEO, y muchos ni siquiera saben que existe.
Es normal que en varios de los escenarios que vamos a ver ahora te plantees la posibilidad de que la hayan tomado contigo, pero no siempre tiene por qué ser así.
1. Backlinks extraños de sitios extraños: cuando analizas tu perfil de enlaces, ¿ves backlinks de lugares extraños que nada tienen que ver con tu web? ¿Quién te los ha puesto y por qué? Este tipo de enlaces no tienen por qué ser siempre malos, ni el hecho de que estén es por una acción de SEO negativo.
2. Muchos enlaces de un mismo dominio: es habitual ver en el perfil de enlaces de una web este problema, aunque ¿realmente es un problema?
Cuando utilizas herramientas como Search Console (Analítica de búsqueda > Enlaces entrantes) o Ahrefs, ves como una sola web te está enviando miles y miles de enlaces.
A la mínima que no reconoces la web puedes llegar a pensar que alguien está haciéndote SEO negativo. ¿Es así? No necesariamente. Es posible que el webmaster de un blog o web, esté de verdad interesado en tus contenidos y decida poner tu enlace en una barra lateral o en un footer y estas páginas se repiten en cada página de la web.
¿Esto es natural? Lo és. Aunque si nos dejamos guiar por las buenas prácticas SEO, sabemos que tener miles de enlaces de una misma web no es lo más recomendable y tampoco tener tantos enlaces con el mismo anchor text.
Te recomiendo que leas este post de David Ayala sobre los anchor text para no cometer errores cuando los uses en tu estrategia.A pesar de todo esto, tranquilo. Google es lo suficientemente inteligente como para saber que ese enlace es natural. Ahora, sigue analizando tu perfil de enlaces en busca de este tipo de comportamientos, nunca se sabe cuando puede darse el caso de que sea algo intencionado.
3. Alguien del proyecto ha puesto enlaces sin mucho acierto: esto ocurre en muchos sectores, sobre todo en el mundo del marketing digital. Personas que piensan que hay ciertas tareas que las puede hacer cualquiera, tras leer un par de artículos o hacer un mini curso en video.
Dejar el posicionamiento web a alguien de tu familia, alguien cercano que no tiene mucha idea puede traer consecuencias graves. Imagina que analizas tu perfil de enlaces y descubres backlinks en lugares extraños como foros, webs en otros idiomas, directorios que nada tienen que ver con tu sector y en el peor de los casos, granjas de enlaces, webs de apuestas, tema ilegales…
Ahora deja de imaginarlo, ¿te ha pasado? Puede que sí. El motivo en muchas ocasiones es esa persona de confianza que tomó la iniciativa de ayudarte con el SEO, y tras leer un par de artículos (quizás desactualizados) decidió incluir tu web en varios de estos sitios.Lo primero que piensas es «vaya, me han hecho SEO negativo, alguien me ha puesto estos enlaces».
Puede que sí, pero puede que no sea así. Piensa también en aquellos ‘profesionales’ que has contratado y que dentro de sus servicios y la estrategia que han planteado, han decidido incluirte esos enlaces.
 ¿Cómo identificar y protegerte de un ataque de SEO negativo?
¿Cómo identificar y protegerte de un ataque de SEO negativo?
Si esperas que haya una receta para prevenir un ataque de SEO negativo, lo siento, la respuesta no es la que esperabas.
Ninguna web puede evitarlo, lo que se puede hacer son dos cosas: vigilar en primer lugar y por otro lado, esperar a que esos ataques te afecten lo menos posible. Es cierto que siempre se pueden prevenir, pero es complicado.
No existe un fórmula para defenderte de cualquier ataque de SEO negativo. ¿La solución? Análisis frecuente y prevención.
La vigilancia en estos asuntos siempre será una gran arma, pues como veremos más adelante gracias a esa vigilancia podrás reaccionar rápido y conseguir que te afecte lo menos posible.
Vamos a ver algunas formas en las que el SEO negativo se manifiesta y cómo estar atentos, tanto para prevenirlas como para reaccionar cuando hemos sido afectados por una de estas técnicas.
Descenso pronunciado del tráfico
Sea cual sea la forma en la que te hacen SEO negativo el objetivo es el mismo: que pierdas tráfico orgánico debido a la pérdida de posicionamiento. Aunque no lleves a cabo una estrategia SEO como tal, el análisis y la comprobación de cómo evolucionan tus métricas es fundamental.
Ese análisis frecuente de tus datos te permitirá descubrir caídas de tráfico pronunciadas. Aunque ese descenso no tiene por qué ser exclusivamente por SEO negativo, deberías contemplar esta opción.
Piensa la causa. ¿Has desindexado páginas? ¿Has realizado alguna acción de SEO que haya podido perjudicarte? ¿Has tenido algún problema con tu servidor? Los motivos pueden ser muy variados, pero es el primer paso, detectar un descenso del tráfico.
La herramienta que puedes utilizar para averiguar esto, por supuesto, es Google Analytics. Más allá de ver los datos que te ofrece, que son muchos, debes saber interpretar los datos y concluir lo que se está haciendo bien y lo que se está haciendo mal. Es uno de los puntos donde más hincapié hacemos en nuestro curso de certificación para Google Analytics.
Si quieres comprobar cómo evoluciona o los posibles problemas que tiene tu tráfico orgánico, puedes ir al informe de Adquisición > Canales > Organic Search.

Descenso y pérdida del número de palabras clave posicionadas
Si has notado un descenso en tu tráfico orgánico, debe haberse producido una pérdida de posicionamiento para ciertas keywords que gozaban de buenas posiciones en las SERP.
El siguiente paso es comprobar qué palabras clave han sido las que han perdido posiciones y en consecuencia, están provocando ese descenso de tráfico.
Tienes distintas opciones de herramientas para comprobar esto.
Puedes acudir a tu Search Console, de está forma no necesitarás una herramienta de pago, aunque no tendrás tanta información.
¿Has probado el nuevo Search Console ya? Aunque está en fase beta tiene algunas funcione muy útiles y una interfaz mejor que la anterior.
Puedes acceder desde aquí.
En el informe de Analítica de búsqueda podrás ver los Clics, las impresiones, el CTR y la posición media para las keywords que estás posicionando, así como para las páginas que posicionan para dichas keywords. Aunque con esta herramienta puede ser un poco más lento llegar a esta conclusión puedes hacerlo.
Comprueba tu gráfica en las últimas semanas. ¿Hay un descenso de las impresiones, clicks y posición media? Si es así, intenta descubrir qué palabras clave o grupos de palabras están sufriendo este descenso. Puede darse el caso de que la pérdida de posiciones sea generalizado.
Una caída repentina de este tráfico puede deberse, sin duda, a un ataque de SEO negativo. En el caso de que se de en keywords concretas, podrías pensar que el ataque ha ido dirigido hacia una página, por medio de alguna de las técnicas que vemos en este artículo.
¿Qué otras opciones puedes utilizar para saber si has perdido posicionamiento en tus palabras clave?
Si tienes acceso a SEMrush puedes analizar tu dominio, y en Investigación Orgánica > Cambios de posición, puedes ver las fluctuaciones que han sufrido tus palabras clave. Mejoradas, en declive, ganadas o perdidas. Fíjate sobre todo en las perdidas o en declive y ve en busca de un patrón.
Con Ahrefs también puedes analizar la evolución del posicionamiento en función de tus keywords. Con la herramienta Rank Tracker puedes incluir las palabras clave de las que quieres hacer seguimiento, y ver a diario cómo evolucionan en las SERP.
También podrás comprobarlo, analizando tu dominio y desde la Visión General, en la pestaña ‘Búsqueda orgánica’ podrás ver la evolución del tráfico orgánico, las keywords posicionadas, palabras clave en las primeras 3 posiciones, entre la 4 y la 10 y la 11 y la 50.

Otra herramienta que puedes utilizar y te va a ayudar mucho es Sistrix. Por un lado, con su índice de visibilidad podrás hacerte una idea de cómo evoluciona tu posicionamiento. El cambio en ese índice indica variaciones de tu posicionamiento según keywords y su volumen de búsqueda.
En Sistrix, en el informe de SEO > Cambios en el ranking verás todos los cambios de posición de tus palabras clave. Tanto para lo bueno como para lo malo. Para ir al grano, a aquellas keywords que han perdido, en los filtros puedes elegir que te muestre las palabras clave que han empeorado en el periodo que estás analizando.

Como ves, es fundamental controlar estas herramientas para poder hacer un análisis más efectivo en tu plan SEO. Por ello, en nuestro curso de SEO vemos al detalle estas y muchas otras herramientas profesionales de SEO.
Spam en el perfil de enlaces
Es difícil prevenir esto pero sí puedes estar pendiente. Revisar tu perfil de enlaces cada cierto tiempo te permitirá encontrar enlaces que no debes tener y que no tienen que ver nada contigo, referencias que pueden estar perjudicándote.
Utiliza herramientas que te digan cuántos dominos de referencia y enlaces tienes. No te fijes sólo en la cantidad de enlaces, también en la cantidad de dominios de referencia.
No es fácil encontrar una herramienta que te de datos de la mayoría o de todos tus enlaces entrantes. Te recomiendo que recurras a Search Console y Open Link Profiler, como gratuitas y por supuesto a Ahrefs.com como herramienta de pago. Sin duda esta última es la más potente. Por otro lado, hace poco conocí la herramienta de análisis de backlinks de Mangools, o lo que es lo mismo, KWfinder.
Analiza todos esos enlaces que apuntan a tu web en busca de aquellos que no te suenan de nada y que te hacen sospechar. Son enlaces de webs que pueden llegar a ser maliciosas, granjas de enlaces, webs en otros idiomas o de temáticas que te pueden comprometer como apuestas, porno, viagra…
Si cuando analizas tu perfil de enlaces encuentras que tienes algún enlace extraño, de granjas de enlaces o webs en otros idiomas y que a la vez no tienen que ver nada con tu web no te preocupes.
Es habitual encontrar este tipo de enlaces y por tener algunos backlinks no vas a ser penalizado. Ojo, si tu web todavía tiene pocos enlaces y un gran porcentaje de tus backlinks son enlaces sospechosos, te recomendaría que recurrieras a la desautorización de enlaces o disavow tool de Google.
Los problemas por los enlaces pueden manifestarse de distintas formas:
- Enlaces de mala calidad – Spam
- Gran cantidad de enlaces de baja calidad
- Perfil de anchor text poco natural o sobre optimizado
Enlaces de mala calidad y gran cantidad de enlaces de calidad dudosa
Afortunadamente, detectar este problema es relativamente fácil. Con las herramientas que he mencionado en los párrafos anteriores puedes hacerlo. Obviamente, cuanto más completa sea la herramienta, más fácil llegarás a las conclusiones.
-Crea alertas: en herramientas como Ahrefs o Semrush puedes crear alertas que te avisen por correo electrónico de los nuevos enlaces que apuntan a tu web. De esta forma podrás reaccionar rápidamente en el caso de enlaces sospechosos o maliciosos.
-Monitoriza tu crecimiento de enlaces: algo que puede hacer saltar las alarmas a Penguin o al equipo de Google encargado en aplicar las acciones manuales puede ser un crecimiento desmesurado de enlaces. Deberías descubrir si esto ocurre antes que ellos para evitar ser penalizado.
Aclaración sobre las Acciones manuales
Que Google te aplique una penalización puede ser debido bien a un ataque de SEO negativo o bien a que has infringido alguna de las directrices de Google. Aquí puedes ver esas directrices para que al menos, por tu parte, no corras ningún riesgo.
En el caso de que Google te haya aplicado estas penalizaciones manuales, lo podrás descubrir de una forma sencilla. Si tienes vinculada tu web con Search Console, te notificarán la aplicación de esta acción manual a través de la propia herramienta y por correo electrónico. De todos modos, puedes acceder desde Search Console a la opción Tráfico de búsqueda > Acciones manuales.
Cuando Google te aplica una acción manual no te especifica cuál ha sido el motivo, aunque te dicen por dónde van los tiros. Por ejemplo, esta que ves es una acción manual aplicada a una web por problemas con el contenido:

Ante este escenario, debes ponerte a trabajar, intentar descubrir por dónde ha venido el problema. ¿Has sido tu quién ha provocado esa penalización por alguna acción, ha sido alguien de tu empresa o has contratado a algún SEO?
Que no tengas acciones manuales no significa que no puedas estar penalizado. Existen varios tipos de penalizaciones que puede que se hayan aplicado y no lo sepas a ciencia cierta.
Comprueba tu gráfica de backlinks, si observas un crecimiento sospechoso intenta averiguar a qué se debe. ¿Está relacionado con alguna estrategia de linkbuilding que has realizado? Si no es así, ponte a analizar de dónde vienen esos enlaces.
-Descubre los enlaces nuevos todas las semanas: con Ahrefs puedes ver todos los enlaces nuevos que vas consiguiendo día tras día. Quizás no debas ver este informe todos los días, pero al menos pásate por este una vez a la semana y detecta qué webs nuevas están enlazando a tu web.
-Analiza tu perfil de enlaces completo: en el propio Search Console, Ahrefs, Semrush, Openlinkprofiler y varias de las herramientas que ya hemos hablado puedes ver la «totalidad» de enlaces entrantes. Entrecomillo la palabra totalidad porque ninguna herramienta es perfecta y todo poderosa, ninguna te dará el 100% de los enlaces.
Busca aquellos dominios de referencia o aquellas páginas que te están enlazando y podrían perjudicarte. Webs en idiomas completamente distintos, temáticas muy diferentes, webs penalizadas por Google, granjas de enlaces, etc.
Un buen indicador en el que puedes fijarte, según qué herramienta utilices es el número de enlaces salientes desde esos sitios, o la valoración del dominio, por ejemplo en Ahrefs (DR y UR).
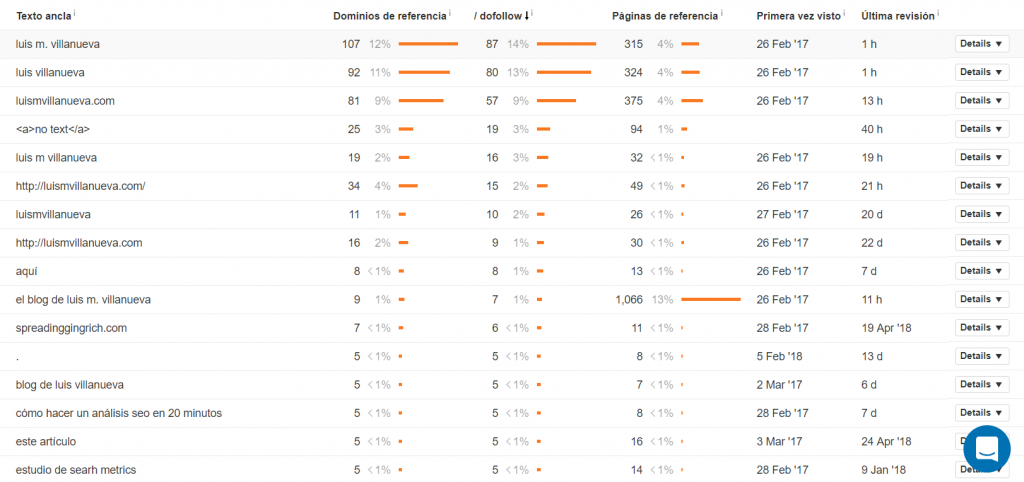
Perfil de anchor text
Los textos ancla pueden un motivo por el cual recibas una penalización. Un perfil sobre optimizado o palabras clave como anchor text que ponen en riesgo tu SEO, es lo que tienes que buscar en este análisis.
¿Qué debería preocuparte de tu perfil de anchor text?
-Porcentajes de anchor text anormales: dentro de un perfil de texto ancla debe existir una variedad lo más natural posible. No es normal tener un 50% de enlaces con el mismo texto ancla. Existen casos en los que un anchor text de marca (ej: «aulacm») son los más numerosos, ya que es natural que te enlacen con ese texto.
Busca textos ancla que se repitan demasiado e incluyan keywords que no estás intentado posicionar, o incluso palabras que quieres posicionar pero que alguien que te esta haciendo SEO negativo, se empeña en que parezca que está sobreoptimizado tu perfil de anchor text.
-Palabras que nada tienen que ver con tu temática: más allá de los porcentajes de los anchor text deberías fijarte en las palabras clave con las que te enlazan. Te servirá también para identificar rápidamente posibles enlaces spam.
En la mayoría de ocasiones tú no controlas los anchor text que acompañan a los backlinks, es cierto, pero lo mínimo que puedes hacer es vigilarlo periódicamente. Sabiendo cómo debe ser tu perfil de textos ancla puedes tomar decisiones o saber si tu estrategia SEO va por buen camino. Ahora, aquellos textos ancla que si controles, debes gestionarlos con sentido común y estratégicamente.
Eliminación de enlaces
Es una de las tácticas de SEO negativo que me parecen más graves a nivel ético. Además son relativamente fáciles de llevar a cabo, no necesitas ningún tipo de conocimiento técnico.
Este tipo de prácticas ocurren hoy en día y tienes que estar muy atento, porque prácticamente no puedes prevenirlas.
Se trata de que una persona, haciéndose pasar por ti o por el webmaster de tu web, escriba a las webs donde en su momento conseguiste un enlace, solicitando su retirada. ¿No te lo crees? Pues ocurre.
«Hola, xxxx
Soy xxxx de la web https://dominio.com. Agradecemos que en su momento nos enlazarais desde esta url, pero a día de hoy ya no necesitamos el enlace, y si pudiera ser, nos gustaría que lo retiraseis.
Muchas gracias,
un saludo.»
Así de sencillo. La web que te puso el enlace puede que no se quiera involucrar y directamente elimine tu enlace.
Tu autoridad y posicionamiento se pueden ver afectados por esta retirada de enlaces, con lo cual deberías hacer un seguimiento exhaustivo de tus enlaces ganados y también de los perdidos.
Como te he mencionado antes, la herramienta Ahrefs tiene un informe en el que te avisa de los backlinks nuevos, pero también de los perdidos. Además también puedes crear alertas por correo electrónico que te avisen de cada vez que pierdes un enlace.

Si detectas este problema lo que debes hacer es ponerte en contacto con el site que te ha eliminado el enlace e intentar recuperarlo.
Scrapeo de contenidos
Aunque nos cueste entenderlo Google no toma parte en todos los casos de contenido duplicado que hay en internet. Es decir, puede que hayas publicado un contenido y una página lo haya plagiado entero y que Google no solo no penalice a esa página, si no que la posiciona por encima de ti.
Es injusto pero ocurre. El escrapeo de contenidos es una práctica más habitual de lo que debería en Google. El motivo de que se realice tanto es que en ocasiones funciona.
Si alguien copia tu contenido y te atribuye la autoría mediante un enlace dofollow, no hay problema, puede ser incluso bueno. Pero cuando esto no ocurre puede darte problemas. Google no tiene por qué saber quién es el autor legítimo de ese contenido y quién el infractor.
Más grave puede ser el problema cuando el contenido es copiado de forma automática y poco después de su publicación.
Para protegerte de esta práctica debes estar muy atento a los contenidos que pueden ser copiados.
Parámetros falsos en la URL
Aunque no es el más común, puede ocurrir. Sobre todo en tiendas online que trabajan con parámetros en las URLs.
Y te preguntarás, ¿qué es un parámetro de URL? Se trata de aquellos valores que se añaden de forma automática a una URL cuando variamos algo del contenido. Por ejemplo, cuando cambias la talla de una prenda de ropa en su ficha de producto en una tienda online.
Una web mal configurada podría provocar que existieran problemas de rastreo e indexación. Piensa en todas las URLs que se pueden crear con estos parámetros, ¿cientos, miles? Todas estas URLs se estarían indexando, generando una cantidad brutal de contenido duplicado, poniendo es riesgo nuestro posicionamiento.

Esto mismo es lo que piensan los que llevan a cabo ataques de SEO negativo. Crear en tu web parámetros falsos que se generan de forma automática en tus URLs, de forma que estas páginas son indexadas y rastreadas por las arañas de Google, pudiendo generar muchos problemas.
¿Puedes prevenirlo? Afortunadamente es bastante sencillo conseguir este tipo de ataques no te afecten. Sin embargo, son difíciles de evitar.
Puedes hacer que en tu web por defecto, todos los parámetros de URL incluyan un rel=canocinal hacia la página original, la URL sin parámetros. De esta forma, aunque tengas muchas páginas iguales debido a los parámetros indicarás a Google cuál es la importante y de esta forma, casi seguro, que evitas los problemas.
Otra opción, aunque más complicada sería generar redirecciones 301 automáticas de esos parámetros falsos a la página original, aunque si te soy sincero, te recomiendo que llegado el momento, tomes como primera opción la canonical.
Hackeos
Este tipo de ataques de SEO negativo entran en un terreno mucho más oscuro. Los hackeos a webs mediante malwares o contenido malicioso existen y más allá de lo que puedan perjudicarte en SEO, ya que Google verá que tu sitio tiene contenido comprometido. Esto llevará a un descenso de posicionamiento casi con toda seguridad.
Por otro lado, cuando Google detecta que un sitio tiene este tipo de contenido, en el caso de que sigas en las primeras posiciones mostrará este aviso:

Para defenderte de estos posibles ataques debes pensar en el hosting que tienes contratado, siempre uno de calidad y que te ofrezca la mayor seguridad posible. Por ello, en nuestros cursos de WordPress, recomendamos Webempresa.
También existe la posibilidad de recurrir a firewalls, plugins, etc. Lleva mucho cuidad con el material que subes a tu web, de dónde descargas ciertos plugins, cuánto tiempo llevan sin actualizarse los plugins que tienes instalados… Los ataques pueden venir de muchos frentes.
Sobrecargas del servidor
Se trata de enviar más peticiones a tu servidor de las que puede soportar. Cuando un servidor llega al límite en cuanto a peticiones se sobrecarga y cae. Y obviamente, lo último que quiere ver Google en su primera página es una web que está caída y no ofrece contenido.
Existen webs que permiten contratar packs de visitas masivas en poco tiempo, generadores de visitas automáticos, páginas de intercambio de visitas, etc.
La mejor forma de prevenir este tipo de sobrecargar, dentro de lo posible, es teniendo una web cacheada, contratar un CloudFlare aparte de tu hosting o activar el Hotlink, es decir, evitar que sobrecargen tu servidos con peticiones que provienen de imágenes de tu web que han sido enlazadas desde otros lugares.
Aquí te dejo un resumen de las herramientas que he ido mencionando en el artículo, para qué las utilizábamos y si son gratis o de pago.
| HERRAMIENTA | FUNCIONES | GRATIS/DEPAGO |
|---|
| Search Console | Análisis enlaces, CTR, posición media, Clics, Acciones manuales, anchor text. | Gratis |
| Ahrefs | Backlinks, Rank tracker, búsqueda de keywords, anchor text, enlaces perdidos/ganados. | Pago |
| Semrush | Búsqueda de keywords, backlinks, tráfico orgánico, seguimiento de keywords. | Pago (versión free) |
| Google Analytics | Análisis del tráfico orgánico. | Gratis |
| Sistrix | Búsqueda de keywords, palabras clave perdidas/ganadas, seguimiento de keywords. | Pago (versión prueba) |
| Open Link Profiler | Análisis de backlinks | Gratis |
| LinkMiner de KWfinder | Análisis de backlinks | Gratis |
| RankSignals | Análisis de backlinks | Gratis |
Como ves, recibir ataques de SEO negativo es algo con lo que debes contar, aunque no siempre unos malos resultados o una penalización deben estar provocados por eso. Como en las acciones que realizamos para mejorar el SEO, evitar que un ataque de SEO negativo nos llegue a perjudicar depende del trabajo continuo, del análisis y la capacidad de reacción.
¿Sospechas que has tenido un ataque de SEO negativo? ¿Quieres contarnos tu experiencia?
Fuente del artículo: https://aulacm.com/proteccion-ataque-seo-negativo/








 ¿Qué es el SEO negativo?
¿Qué es el SEO negativo? ¿Qué técnicas pueden NO considerarse como SEO negativo?
¿Qué técnicas pueden NO considerarse como SEO negativo? ¿Cómo identificar y protegerte de un ataque de SEO negativo?
¿Cómo identificar y protegerte de un ataque de SEO negativo?











